Web Accessibility and Section 508
Training for Experienced
Web Designers
"The wonderful thing about standards
is that there are so many of them to choose from".
Rear Admiral Grace Hopper

Rear Admiral Grace Hopper, USN,
with other programmers at UNIVAC 1.
David J. Hark's web site
for the Webucator© Course
Web Accessibility Training for Section 508
This page is divided into the following major sections:
- Presentation
- Section 508
- Review of Section 508 Standards for Web Accessibility
- Other Resources
- Footer Information
What Do I Call you?
- Crippled
- Person With Disabilities (PWD)
- Handicapped
- Differently abled
- Physically inconvenienced
- Physically challenged
- Special
Among people with functional limitations, the term "disability" has become the most widely accepted term. It is an accurate, succinct description, which encompasses most people with physical disabilities.
An example of political correctness is the changing terminology used to described handicapped people. In the past the term "crippled" was perfectly acceptable and not considered offensive. At some point, somebody decided "crippled" was degrading and the preferred term changed to "handicapped". This, too, was eventually deemed offensive and "disabled" became the preferred term. Today, "disabled" is now considered degrading and "differently abled" and "physically challenged" are now the politically correct terms.
Section 508
-
Section 508
- What is Section 508?
- What Does it Mean to be "Accessible?"
- Standards Make the Job Easier
- Other Forces for Accessibility
-
Text Equivalents
- Text Alternatives for Images (alt-text)
- Choosing Text Equivalents for Images And Image Links
-
Assessing Your Site's Accessibility
- Accessibility Toolbars
- Using Your Browser
- Using Lynx
- Using IBM Home Page Reader
- Using Other Evaluation and Repair Tools
-
Navigation
- Accessible In-page Navigation
- Frames
-
Accessible Image Maps
- Examples of Image Maps
- Accessible Image Maps
-
Audio and Multimedia
- Some Definitions
- Requirement for Captioning
- SAMI
- SMIL
- Video Descriptions
-
Special Cases
- Never Depend on Color Alone
- Color Contrast
- Avoid Flicker
- Timed Responses
- Text-Only Page as a Last Resort
- Summary
-
Accessible Forms
- Form Basics
- Push Buttons
- Generalized buttons
- Text Entry Fields
- Radio Buttons and Check Boxes
- Select Menus
- Title Attribute for Form Controls
- An example collection of form controls
-
Accessible Tables
- Table Basics
- Using the caption element and the summary attribute
- Using Column and Row Headers
- Using the headers Attribute
- Scripts and Applets
-
Cascading Style Sheets
- Style Sheet Overview
- Individual Settings
- Reading Web Pages without CSS
- Using CSS to Simulate Markup - Don't
- CSS Positioning
- Background images
- Visibility and Image Replacement

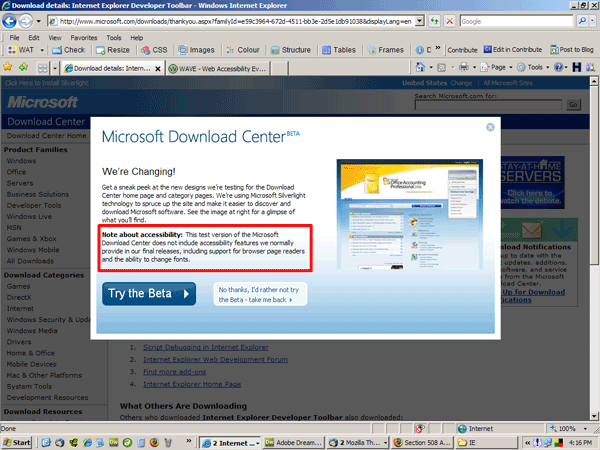
D
Note about accessibility: This test version of the Microsoft Download
Center does not include accessibility features we normally provide
in our final releases, including support for browser page readers
and the ability to change fonts.
Back to top
Review of Section 508 Standards for Web Accessibility
-
Review of Section 508 Standards for Web Accessibility
- §1194.22 (a) Offer Text Equivalents JimThatcher.com
- Text Descriptions for Formulas, Graphs, and Maps
- Graphic Descriptions [972.6 KB - 270.2 seconds @28.8]
- How should we provide text equivalents for non-text elements on the web?
- William Gibson [All Image no Alt]
- Digital Picture Postcards [All Image no Alt]
- What is the National Instructional Materials Accessibility Standard (NIMAS)?
- NIMAS Workflow Graphic: Acrobat PDF Graphic Alternative [.doc]
- NIMAS Workflow Graphic: Acrobat PDF Graphic Alternative [.doc]
- §1194.22 (b) Present Synchronized Multimedia JimThatcher.com
- Flash with Captioning example
- Flash with captioning in Real Player
- Accessible Flash
- Heart Attack
Warning Signs Part
1: Bob Weltner (Real: Video Playtime: 1 minute, 54 seconds)
- §1194.22 (c) Remain Independent of Color JimThatcher.com
- Zippori Village [Color for Navigation]
- Colour Contrast Analyser
- the background colour of this page...
- Duxbury Systems -- braille translation software
- §1194.22 (d) Stay Independent of Style Sheets JimThatcher.com
- §1194.22 (e) Provide Redundant Links for Server-Side Maps JimThatcher.com
- §1194.22 (f) Use Client-Side Image Maps JimThatcher.com
- §1194.22 (g) Label Row and Column Headers JimThatcher.com
- §1194.22 (h) Use the Headers Attribute in Complex Tables JimThatcher.com
- §1194.22 (i) Supply Frame Titles (attributes and elements) JimThatcher.com
- §1194.22 (j) Reduce Flicker JimThatcher.com
- NCAM Rich Media Accessibility > Flicker Demo [flash images that flicker at 4Hz, 7Hz, 20Hz, and 59Hz. ]
- §1194.22 (k) Offer a Text-only Alternative (LAST RESORT) JimThatcher.com
- §1194.22 (l) Write Accessible Scripts JimThatcher.com
- §1194.22 (m) Specify Accessible Applets and Plug-ins JimThatcher.com
- IHS Plug-ins and File Viewers
- cms.hhs.gov: Help File Formats and Plug-Ins
- Corporation of Shepherdstown, West Virginia: Viewers
- Adobe Reader
- Office Online File Converters and Viewers
- §1194.22 (n) Design Accessible Forms JimThatcher.com
- Forms in HTML documents
- ADA Request Form for Technical Assistance CD
- Advanced Accessibility for Forms [ LEGEND and FIELDSET ]
- Forms
Example [Web-Savvy] JAWS: Listening
to the content Tabbing
through links.
- §1194.22 (o) Offer Skip Navigation JimThatcher.com
- Hiding a skip link over a textured background
- Monash University [Skip to content]
- NASA Section 508 Homepage [little dot at top left of page]
- Juicy Studio
- ADA Home Page
- MEDLINEplus:
Disasters and Emergency Preparedness
- §1194.22 (p) Alert Users to Timed Responses JimThatcher.com
- Position Paper: Use of Extended Time
- §1194.22 (a) Offer Text Equivalents JimThatcher.com
Other Resources
- Standards and Organizations
- Organizations and Companies
- Technologies and Issues
- Accessibility Around the World
- Books/Reports
- Accessibility Training On-Line
- Some Examples
Users found the site easy and fun to use!
Write for the web
- Write in short, clear, straightforward sentences in Plain Language
- Use bulleted lists.
- Put the main point at the beginning of a paragraph.
- Write links that start with keywords.
- Plain Language: Improving Communications from the Federal Government to the Public
- Writing for the Web [useit.com ]
- Writing on the Internet [webreference.com]
- What is good hypertext writing?
- Web Writing for Many Interest Levels [e-gineer.com]
- How Users Read on the Web
- Speling Errers in You're Sights
- Why Web Users Scan Instead of Read
- Concise, SCANNABLE, and Objective: How to Write for the Web
- How to Handle Longer Copy
- Applying Writing Guidelines to Web Pages
- Be Succinct! (Writing for the Web) Be concise
- Inverted Pyramids in Cyberspace Write newspaper style
- Wikipedia:Writing better articles
the WCAG By David MacDonald © 2005-2008
WCAG 2.0 Theme Song This is the theme song for the new WCAG 2.0 which is a W3C recommendation. Accessibility consultant David MacDonald wrote it during a Face to Face WCAG meeting in Los Angeles. He did the instruments, programming, vocals and mixing in his home studio.
Standards and Organizations
The World Wide Web Consortium (W3C)
- W3C | Selecting Web Accessibility Evaluation Tools
- W3C | Web Accessibility Evaluation Tools: Overview
- W3C | Introduction: WAI Web Content Accessibility Curriculum
- W3C | About WCAG 2.0 Presentation
- W3C | Overview of WCAG 2.0 Documents
- W3C | [Draft] WCAG 2.0 Quick Reference
- W3C | Validation Methodology
- W3C | Semantic Web Activity
W3C's Web Accessibility Initiative (WAI)
- The W3C's Web Accessibility Initiative Guidelines
- WCAG 2 at a Glance
- W3C Cheatsheet: Accessibility: WCAG2 at a Glance
- Web Content Accessibility Guidelines 2.0 Checklist of Checkpoints
- Section 508 Web Standards and WCAG Priority 1 Checkpoints A Side-by-side Comparison
- What is the difference between the WAI guidelines and the Section 508 standards for Web accessibility?
Section 508
Report to the Access Board: Refreshed Accessibility Standards and Guidelines in Telecommunications and Electronic and Information Technology April 2008
- The U.S. Access Board
- Update of the 508 Standards and the Telecommunications Act Guidelines
- Workforce Investment Act of 1998 SEC. 508. ELECTRONIC AND INFORMATION TECHNOLOGY.
- Web-based Intranet and Internet Information and Applications (1194.22) [June 21, 2001]
- The Sixteen Section 508 1194.22 Requirements & Instructions [David's Page]
- Section 508 demo and test page home
- Section 508 to be updated
- WebAIM Section 508 Checklist
- Section 508: The Road to Accessibility
- Department of Justice Section 508 Home Page
- Accessibility Forum Website Test bed
- Department of Veterans Affairs
- Section 508 Web Standards and WCAG Priority 1 Checkpoints A Side-by-side Comparison
- JimThatcher.com Web Accessibility for Section 508
- Section 508 Self-Evaluation
- Webmaster's Section 508 Discussion List [Department of Veterans Affairs ]
- Accessibility Forum's Section 508 demo and test page home
- Links to Federal Agency Public URL's on Section508 Policy, Guidance, and Best Practices
- Section 508 and The NASA Web Portal
- Goddard Section 508 Best Practices
508 vs WAI
- Section 508 Web Standards & WCAG Priority 1 Checkpoints: A Side-by-side Comparison
- Section 508 and WCAG Sidebar
- If a web site is WCAG A-Compliant and its author wants to be Section 508
compliant as well, these are the five standards he must address additionally.
These are paragraphs 1194.22 (l), (m), (n), (o), and (p).
Americans with Disabilities Act
- A Guide to Disability Rights Laws
- DisabilityInfo.gov
- ADA Home Page - ada.gov
- Department of Justice ADA Technical Assistance CD-ROM order
- The Americans With Disabilities Act [ the text ]
- Applying the ADA to the Internet: A Web Accessibility Standard
- U.S. Department of Justice ADA Title II Highlights
- Americans with Disabilities Act Document Center
- ADA celebrates 12th birthday with civic compliance
- A Progress Report on Fulfilling America's Promise to Americans with Disabilities
- The Americans with Disabilities Act (ADA): 1990 - 2002
- Should Web-only businesses be required to be disabled-accessible? [CNN.com Nov 7, 2002]
Organizations and Companies
ABLEDATA
Adobe
- Favorite CS4 Accessibility Features
- Accessibility Examples
- Blogs: Adobe Accessibility
- Flash
- Flash and WCAG2
- Adobe Flash CS3 Accessibility
- Adobe Flash accessibility design guidelines
- Best Practices for Accessible Flash Design (PDF, 771k)
- Accessibility: Creating Accessible Flash Experiences [OnDemand Seminar]
- Accessible Flash, can it be?
- CC for Flash
- Demonstrations
- W3C's DFXP format
- Examples
- J.K.Rowling Official Site - Harry Potter and more
- K Rowling Flash website - Case study
- Honda Accord Ad
- Frans Lanting | LIFE A Journey Through Time
- Stray Dogs: Danijel Zezelj
- 10x10
- PDF
- Online conversion tools for Adobe PDF documents
- An introduction to PDF Accessibility
- Reader 9: Accessibility Setup Assistant
- GSA Guide to Creating Accessible PDF Documents
- Making Accessible PDFs from Scanned Documents
- Making the most of PDFs
- PDF Accessibility
- Creating Accessible PDF Documents with Adobe Acrobat 7 [ PDF, 10.3M ]
- Acrobat 8 and Accessibility FAQ (PDF, 227k)
- Acrobat 8 Accessibility Tutorials
- Hints and Tips for Screen Reader Users
- Adobe PDF Forms Access and Accessibility
- Comparison of free PDF software
- Creating accessible forms in PDF, XML, or HTML with Adobe Designer 6 [PDF]
- When is an accessible PDF accessible?
- Connect
Hewlett-Packard
- HP Web Accessibility Program
- Information for Web page developers
- What to do if your screen reader says "horsepower"
IBM
- Social Accessibility Project Sign In
- Accessibility Internet Browser for Multimedia
- Made in IBM Labs: Helping the Blind "See" Internet Multimedia
- aDesigner
- Testing Web accessibility with Home Page Reader
- Web Site Accessibility StatementHuman Ability and Accessibility Center | Resources | Articles
- Easy Web Browsing
- Web Accessibility: A Broader View
- IBM Academic Initiative - Accessibility - Teach
JISC TechDis Accessibility Essentials
- Making Electronic Documents More Readable
- Writing Accessible Electronic Documents with Microsoft® Word
- Creating Accessible Presentations
- Making the Most of PDFs
Knowbility
Microsoft
- Accessibility home
- Using Styles for Accessibility in Microsoft Word
- How to Make an Accessible Web-based PowerPoint Presentation
- Making Accessible PDFs from Microsoft Word Documents
- Using Narrator
- Guides by Impairment
- Accessibility Tutorials for Microsoft Products
- Ten Tips for the Awkward Age of Computing
- Windows Vista Accessibility Demonstrations
- Free downloads on the accessibility of Microsoft products and other accessibility issues
- Free Microsoft Accessibility CD Set
- Virtual508.com Accessible Web Publishing Wizard for Microsoft® Office
- Guidelines for the Development of PowerPoint® Presentations for Audiences that may Include Persons with Low Vision
Trace Research and Development Center - Trace Center
University of Illinois at Urbana/Champaign
- Web Accessibility Best Practices
- CITES/DRES HTML best practices
- Accessible Home and Secondary Page Example
Accessibility 101
WebAIM: Web Accessibility in Mind
Wikipedia
- Wikipedia: Accessibility
- Wikipedia: Make technical articles accessible
Technologies and Issues
Accessible Rich Internet Applications (ARIA)
Design
- Understanding Disabilities when Designing a Website
- Web Design References: Accessibility
Semantic Markup
Assistive Technology
- Types of Assistive Technology Products
- Assistive Technology Accommodations [ DOI ]
- The Convergence of the Aging Workforce And Accessible Technology
[.doc word document (528kb) ]

- Download Word Viewer 2003 from Microsoft
- Washington Assistive Technology Act Program
- Assistive Technology Resource Center (ATRC)
Age
- Web Accessibility Initiative: Ageing Education and Harmonisation (WAI-AGE)
- Towards Bridging the Accessibility Needs of People with Disabilities and the Ageing Community
- Usability for Senior Citizens
- Improve Usability for Older Users
- Usability of Websites for Teenagers
- Kids' Corner: Website Usability for Children
Forms
- David's Forms
- Creating Accessible Forms
- HTML/XHTML Accessible Forms Tutorial
- Accessible Context-sensitive Help with Unobtrusive DOM Scripting
- Form Help without Popups
Tables
- Creating Accessible Tabular Data Tables
- Creating Accessible Data Tables
- Simple Data Table
- Complex Data Table
- Why tables for layout is stupid: problems defined, solutions offered
- Top seven reasons to avoid tables for layout:
- ASCII Table ‹pre› formatted table
- state.gov: layout table
- Chautauqua County Government [image quilt - layout table]
- Giving to Northern [layout table]]
- Statistics of U.S. Businesses: 1999 [data table]
- Index of Places in England and Wales <pre>
- File Systems in Unix <pre>
Java
JavaScript and Dynamic HTML Accessibility
AJAX
- AJAX (Asynchronous JavaScript and XML)
- AJAX accessibility for websites
- AJAX: Friend or Foe
- Simple AJAX Application
- AJAX accessibility for websites
- Making Ajax Work with Screen Readers
- AJAX and Screen Readers - Content Access Issues
- AjaxDaddy - Ajax Examples in Action
- AJAX: Run Check Names Example
- Creating Accessible Web 2.0 Applications Using AXS
Web 2
- The Machine is Us/ing Us (Final Version)
- Supermarket 2.0
- Web 2 [.svg] Web 2 [image map] Adobe SVG Viewer [.pdf]
- Web Accessibility Meets Web 2.0: What Future Ahead?
- Web 2.0 Can Be Dangerous
- Accessible Web 2.0 Applications with WAI-ARIA
- ARIA: Accessible Rich Internet Applications
- WAI-ARIA It's Easy
- Fatal Exception | Neil McAllister | InfoWorld | Is the Web still the Web?
Mobile
Web sites that already meet WCAG or MWBP are already well on the way to meeting the other.
- W3C's Mobile Web Initiative
- W3C's Mobile Web Best Practices 1.0
- W3C mobileOK Checker [ALPHA]
- W3C Mobile Web Best Practices Working Group's Blog
- Web Content Accessibility Guidelines 2.0 and Mobile Web Best Practices 1.0 Together
- Web Content Accessibility and Mobile Web: Making a Web Site Accessible Both for People with Disabilities and for Mobile Devices
- Experiences Shared by People with Disabilities and by People Using Mobile Devices
- How to Create Handheld Friendly Web Pages
- Wireless, Mobile and HandheldFriendly News
- ready.mobi
- dotMobi Switch On! Web Developer Guide
- Making Small Devices Look Great
- Cellphone can read to you from pictures it takes
- XHTML Mobile Profile (XHTML MP) WICD Mobile 1.0
- CommuterPage.com Mobile Services Demos
- Captioning Solutions for Handheld Media and Mobile Devices
- How Do Blind People Use Mobile Phones
- Emulators/Simulators
- dfwairport.com
CSS
- David's CSS page
- CSS Analyzer
- CSS for DTBook : [ basic.css ]
- CSS Accessibility
- UCC home page CSS for layout
- 2Advanced Studios
- CSS in Action: Invisible Content Just for Screen Reader Users
- JISC TechDis User Style Sheet Wizard
Testing
- Web Accessibility Testing [Jim Thatcher]
- Mankoff, Fait, Tran, 2005 Is your web page accessible? : A comparative study of methods for assessing web page accessibility for the blind.
- Testability Costs Too Much
- Automated Testing Tool Limitations
- The problem with automated accessibility testing tools
- Involving Users in Web Accessibility Evaluation
- Test Me: 25 Freebie Website Accessibility Checkers
- Complete List of Web Accessibility Evaluation Tools W3C
- Web Accessibility Evaluation Tools
- Ten quick tests to check your website for accessibility
- Open Document Format (ODF) Accessibility Evaluator
- Accessibility audit vs. accessibility testing
- Functional Accessibility Evaluator
- Lynx
- Lynx Viewer - Delorie
- Lynx Viewer - Yellowpipe Right-Click Lynx viewer
- Cygwin
- Internet Explorer
- Web Accessibility Toolbar [For IE], Version 2.0 WAT for IE 2.0
- Web Accessibility Toolbar [for IE] 2.0 - Function Descriptions
- Web Accessibility Toolbar
- RNIB Surf Right Toolbar (beta)
- Internet Explorer Developer Toolbar
- Web Accessibility Toolbar [For IE], Version 2.0 WAT for IE 2.0
- Firefox
- Web Developer extension for Firefox
- Firefox Accessibility Extension
- WAVE Toolbar for Firefox
- Accessibar Firefox
- Firebug (for Firefox)
- Introduction to Firebug: CSS, JavaScript and XHTML Explained
- Colour Contrast Analyser
- Complex Table Mark-up (com tab) Toolbar download
- Table Inspector - Mozilla/Firefox Extension
- Evaluating Web Sites for Accessibility with the Firefox Web Developer Toolbar
- TAW3 with a click
- Fangs - Screen Reader Emulator
- WebVisum web accessibility Firefox extension
- LowBrowse [Available late summer or early fall of 2008]
- Opera
- Web Accessibility Toolbar for Opera [WAT for Opera]
- WAT for Opera function documentation
- Opera Mini simulator
- Checking web accessibility with Opera 6
- Introduction to The Web Standards Curriculum
- Safari
- How Accessible is Safari?
- What Browsers Can Do: Safari
- WebbIE
- Chris Pederick's Web Developer toolbar
- Craig Cecil--Tools to Check Your Web Site
- Sherlock: The Web Developer Tool
- Colour Contrast
- Color Contrast
- Color contrast verification tool [HP]
- Colour Contrast Analyser download
- Color Contrast Analyzer (online tool)
- Juicy Studio: Colour Contrast Analyser
- Colour Contrast Analyser Firefox extension
- One Example page
- Index of Color Contrast Samples
- Another Example page
- Colorblind Web Page Filter
- Flicker Rate Test for GIF images
- Web Page Debugging and Development Bookmarklets
- Document Checklist for Plain Language on the Web
- TxReadability
- RampWEB Section 508 Toolbar
- Viewable With Any Browser Campaign
- Download this Site in .zip (41k) or .tgz (37k) (note that the images and pages requiring forms are not included)
- Accessible Design Guide - Introduction
- WAVE - Web Accessibility Evaluation Tool
- Index of WAVE Icons
- Testcases for accessibility features & semantic/structural elements
- Cynthia Says™ Portal HiSoftware®
- TAW (Web Accessibility Test) is a tool for the analysis of Web sites
- Acessibility Valet
- Search Engine Optimization (SEO)
- ATRC Web Accessibility Checker
- 508ita's Accessibility Checker
Testing Sevices
- Accessibility Checking Software
- InFocus from SSB Technologies
- AMP Express from SSB Technologies
- Ramp Ascend from Deque
- WebKing from Parasoft
- WebXM from Watchfire
- dataSpheric Section 508 Services
- Deque Systems Inc - Web Accessibility
Vision Issues
- Visualization by People without Vision
- Blind people and the World Wide Web
- How Do Blind People Use The Computer
- How Do Visually Impaired People Use The Computer
- How to guide people with sight problems
- But Blind People Don't Drive!!
- CAPTCHA
- reCAPTCHA: Stop Spam, Read Books
- The Blind Readers' Page
- Sound Is Not Always Helpful For People Who Are Blind
- Blind people and the World Wide Web
- Observing Users Who Listen to Web Sites
- Achieving Universal Web Access through Specialized User Interfaces [PDF]
- Technology Usability across the Adult Lifespan [PDF]
- American Foundation for the Blind
- Colors for the Color Blind
- Effective Color Contrast: Designing for People with Partial Sight and Color Deficiencies
- Accessibility Color Wheel (based upon 4096 Color Wheel)
- Color Symbolism Using Colors to Convey Meaning May Backfire on a Web Site
- American Foundation for the Blind
- American Printing House for the Blind
Screen Readers
- Introduction to the Screen Reader
- Surfing the Web with a Screen Reader sample clip
- LookOUT from Choice Technology [UK]
- What to do if your screen reader says "horsepower"
- Jaws
- Home Page Reader
- Window-Eyes
- NonVisual Desktop Access (NVDA)
- Fangs - Screen Reader Emulator
- Firefox Speech Reader/Page Reader
- Browsealoud
- YWCHSB: Our Web Site Can Talk
- Accessibility at Mason - Home
- Prince George's County, MD : Accessibility Policy
- Montgomery County, MD - Accessibility
- The official website for the City of Killeen, Texas - Home of Fort Hood
- Leicestershire County Council
- VoiceOver [Mac]
- ReadSpeaker
- Talking websites improve accessibility and sales
- Textic: Talklets makes the web talk
- Thunder ScreenReader.net
- VDS Radio (English) Google News feed to speech
YouTube Captions and Subtitles
Add multiple captions or subtitle tracks to your videos! About captions and subtitles feature http://www.youtube.com/t/ca... English script can be found here. http://sites.google.com/sit...
Multimedia
- David's Caption Page
- IBM Accessibility Internet Browser for Multimedia
- Beyond the Text
- Carl and Ruth Shapiro Family National Center for Accessible Media
- NCAM Rich Media Accessibility > Flicker Demo [flash images that flicker at 4Hz, 7Hz, 20Hz, and 59Hz. ]
- Captions for Video with Flash CS3
- Video Captioning
- Captioning Solutions for Handheld Media and Mobile Devices
- Speech to Text Services Network (STSN)
- Alternative Communication Services
- demonstration of WordStream
- HTML+TIME
- Timed Text / DFXP
- "I Have a Dream" DAISY Digital Talking Book Demonstration
- New bill mandates closed captioning for Internet video
- Automatic Sync Technologies - Web Captioning
- Transcript Example
- KOSOVO / CLEAN ENERGY (02:25)
Podcasts / Video
- AT508.com Internet TV for Assistive Technology Disability Helping People with Disabilities webcast streaming media audio video
- Accessibility Videos and Podcasts
- thewhyandhowofpodcasting.com
- Accessible Podcasts: Jeffrey Daniel Frey's Blog
- Web Axe [a podcast and blog featuring practical web design accessibility tips]
- Section 508 Compliant Podcasting
- Cal Poly Accessibility
Books/Reports/Magazines
- ABILITY Magazine
- Understanding Web Accessibility [book's webpage]
- Dive Into Accessibility Free Book, 30 days to a more accessible web site
- Web Accessibility: Web Standards and Regulatory Compliance
- Just Ask: Integrating Accessibility Throughout Design [online version]
- Beyond ALT Text: Making the Web Easy to Use for Users With Disabilities
- Accessible Content Online Versions
Social Accessibility
- IBM Social Accessibility Project
- WebVisum
- C-SAW (Community Supported Accessible Web)
- Social Accessibility - Threes a Crowd? - The Paciello Group Blog
Accessibility Training On-Line
- Webucator
- Accessibility Tutorial: Learn Accessibility
- Accessibility Tutorial: An Introduction to Section 508
- Introduction to Web Accessibility
- ITTATC
- Section 508 Training
- Access E-Learning [ Georgia Tech Research on Accessible Distance Education ]
- NWS NOAA Internet/Intranet Accessibility Tutorial
- Web Accessibility 101 [ University of Wisconsin-Madison ]
- Art of ALT captioned video example
Accessibility Forums On-Line
- the Accessibility Forum
- AccessifyForum
- WebAIM Accessibility Forums
- w3c-wai-ig@w3.org Mail Archives
- mozilla . dev . accessibility
- Trace "sec508" Thread Index
- Blogging Against Disablism
Accessibility Around the World
Global
- Global Strategy on the Development of Accessibility Standards and Regulations [PDF]
- Index of Government Guidelines for Web Sites
Canada
- Persons with Disabilities Online
- Guide to Government of Canada Services for People with Disabilities
- Tip Sheets: Internet Accessibility
- Common Look and Feel Standards for the Internet (CLF 2.0) Part 1-4
- CLF for the Internet - Accessibility
- CLF 2.0 Toolbox
- CSS - Common CSS solutions
- Accessiblité Web by the Fondation des aveugles du Québec [In French Only]
- Adaptive Technology Resource Center
European Union
- eInclusion | Europa - Information Society
- mandate 376 [pdf]
- WAB Cluster and Unified Web Evaluation Guidelines
- Raising the Standards: European Accessibility Guidelines
- EU launches consultation on web accessibility for disabled
United Nations
- The International Center for Disability Resources on the Internet
- G3ict: The Global Initiative for Inclusive ICTs
- Guidelines on Making Accessible Websites for the United Nations
- Download the guidelines [PDF]
New Zeland
United States
- Usability.gov
- Accessibility, Chapter 4 [PDF]
- Section508.gov
- Disability.gov
- Webcontent.gov
- Plainlanguage.gov
- The Department of Veterans Affairs:
Section 508 Accessibility
- Best Practices [Word Documents]
- GSA Accessibility Aids: Plug-ins and File Viewers
- Top 10 Best Practices for Great Government Websites
- USDA Section 508 Reference Manual [.doc 992kb]
- National Parks: Accessible to Everyone
- Recommended Policies and Guidelines for Federal Public Websites Centered?
- Accessibility of State and Local Government Websites to People with Disabilities
- NASA
- Section 508: HomePage
- Style Guide for NASA History Authors and Editors
- Earth Observatory: On-line Style Guide Overview
- NASA Portal Affinity Kit
- Goddard Section 508 Best Practices
State:
- Illinois Information Technology Accessibility Act (IITAA)
- State of Connecticut Web Site Accessibility Committee
- RI.gov : Rhode Island Government :
- Webmakers Resource: Accessibility & Usability
- Accessibility Checklist
- Minnesota Electronic and Information Technology Accessibility Policy And Guidelines
- NDOT Web Accessibility Policy
- OSU Web Accessibility Center
- Texas State Web Site Guidelines Web Accessibility & Usability Section
- U Texas: the Accessibility Institute
- Web Accessibility 101 The University of Wisconsin-Madison
County:
City:
- The Town of Enfield, Connecticut [Press ESC to stop image animation.]
- City of Phoenix Accessibility Statement
- Nashville.gov - Americans With Disabilities - Accessibility Policy and Plan
- Welcome to SFGOV - Official San Francisco Web Accessibility ReadSpeaker
United Kingdom
- PAS 78: Guide to good practice in commissioning accessible websites
- PAS 78:2006 Guide to good practice in commissioning accessible websites
- How does it compare to Section 508?
- New standards for website access
- Disability Discrimination Act 1995 Wikipedia
- Royal National Institute of Blind People [File Extension .HCSP]
- Web Access Center
- Tips for screenreader users
- J.K.Rowling Official Site - Harry Potter and more
- K Rowling Flash website - Case study
- Web Access Center
- AbilityNet
- E-Access Bulletin
- Well Adjusted Campaign
- Talklets makes the web talk
- The JISC TechDis Service
- TechDis - Simple Web Accessibility Evaluation Form [.rtf]
- TechDis User Style Sheet Wizard
- TechDis Accessibility Essentials 1: Making Electronic Documents More Readable
- TechDis Accessibility Essentials 2: Writing Accessible Electronic Documents with Microsoft® Word
- TechDis Accessibility Essentials 3: Creating Accessible Presentations
- TechDis Accessibility Essentials 4: Making the Most of PDFs
- BBC
- BBC | My Web for Windows
- BBC | Ouch! Disability Magazine
- BBC - Future Media Standards & Guidelines
- BBC - bbc.co.uk Standards & Guidelines - Browser Support Standards v3.2
Examples and Example Sites
- [DRAFT] About the Before and After Demonstration
- 508 Accessible Web Design Examples
- NASA Goddard: Section 508 Best Practices: Living Examples
- Aquatic Arts - Learn by Example
- Accessible Web Design Examples
- Accessible University (AU) mock site
- The Accessible University (AU) mock site was developed by AccessIT as a tool for demonstrating web accessibility principles. Index of Accessible University Pages
Other Examples
- MIT OpenCourseWare
- 6.931 Development of Inventions and Creative Ideas
- Is the MIT OpenCourseWare site compliant with W3C standards and accessibility requirements?
- Vision Australia
- American Council of the Blind
- A Guide to Making Documents Accessible to People Who Are Blind or Visually Impaired
- American Printing House for the Blind, Inc.
- Publications
- Good Text/Background Color Combinations
- Poor Text/Background Color Combinations
- Language Log: The main job of the girl brain
- Their table of raw and adjusted results is here.
- Scrupulously avoiding sigma [check the table] effect size
- House Committee on Agriculture
- digNubia: Exploring the Science of Archaeology
- Switch to the HTML version of Dignubia
- Video
- Accessibility
- Welcome to SFGOV - Official San Francisco
- Web Accessibility ReadSpeaker
- Welcome to SFGOV in Mini Opera Simulator
- Program Schedule SFGTV & SFGTV2
- BART
- BART has created special web pages with fewer images, less text and simple formatting that can be displayed by most mobile web browsers. Your device might show things a little differently, but click here see a working example.
- Welcome to the Town of Richmond Hill Website
- Visit the Town of Richmond Hill, Ontario, Canada, the municipal government that is a little north, a little nicer. Town Hall, Mayor and Council, Municipal Services, Business, Parks & Recreation, Department and Affiliate pages.
- Mayor and Council
- Mayor & Members of Council (2006-2010). Image is an image map allowing access to individual pages.
- Fairfax County, VA
- Current Site
- New Site Design
- Color Vision Simulator Examples
- Vischeck's color vision model allows you to simulate how the world looks to people with various sorts of color deficiency.
- TinyEyes
- How do babies see the world? Note: "Quick baby facts!" on the right side. Accessible? swimmers All the images have the same alt="Baby looking at toys"
- Notice the camouflage netting
- Is this a "Quality Text Alternative"
- http://www.jim-crace.com/ screen capture
- title: Untitled Document, frames, "link" for The Pest House (2007) is not a link
- Accessibility Design and Features
- This site is designed with accessible features and considerations to give all visitors a similar browsing experience. (Society for Technical Communication, STC, Washington DC chapter)
- TV Converter Box Coupon Program Website - Privacy Policy & Accessibility screen capture
- Links are not underlined and are a light blue, close to text in tone.
- Accessible Web Design Examples
- These examples have been created to help directly identify common 508 issues. Code is provided for advanced users.
- Section 508 - NOAA's National Weather Service
- Check the link color with CSS disabled
- Where do you want to be?
- Linking directly to an image doesn't allow for alternative text.
- Aquatic Arts - Learn by Example
- In order to illustrate the best practices for accessible web page design, we have created a website that contains both Inaccessible & Accessible pages. These examples should provide solutions to the most common accessibility issues currently facing web content managers.
- Accessible University (AU) mock site
- The Accessible University (AU) mock site was developed by AccessIT as a tool for demonstrating web accessibility principles. Index of Accessible University Pages Non-Frames Version Frames Version
- Photoshop Pattern Stamp Tool
- Transcript available for narrated flash demonstration
- Meet the Professionals Shawn Henry
- In English with Japanese subtitles. English Transcript Download for iPod
- How to Change Text Size or Colors
- The WAI Web site is designed to let you change the text size, text and background colors, and other display settings through standard browser settings.
- Introduction to the Screen Reader
- "Introduction to the Screen Reader" with Neal Ewers of the Trace Research Center is a short 6 minute video demonstrating how screen readers assist people who are blind navigate the web, access the electronic page, and more.
- About Eogogics
- [How to say Eogogics - please have speakers on]
- Animated GIFs to test for Flickering and Photosensitive Epilepsy Flicker Rate Test for GIF images
- Animated gif images
- Your Lucky Day?
- 10dollarpayroll.com
- NCAM Rich Media Accessibility > Flicker Demo
- [flash images that flicker at 4Hz, 7Hz, 20Hz, and 59Hz. ]
- YTMND - 3.141592653589793...
- And with the CSS disabled, we see....
- NASA Goddard: Section 508 Best Practices
- Living Examples
- Example of Poor Contrast
- http://team.bkwld.com/2007/11/28/alpha-transparency-vs-index-transparency-for-8-bit-pngs/
- What Is Web 2.0
- Print Listen
- Browser Test
- Follow the sequence of links and take note of what your browser and computer can and cannot do. Florida Gulf Coast University
- How would you make these sites more accessible?
- William Gibson - Official Website
- Nebraska Department of Roads
- What is the future of the internet? "Web Science"
- Raining Browsers
- In the Beginning: Bibles Before the Year 1000 No transcript of audio
- Berkeley Springs Cottage Rentals: Home 585 images w/o alt
- The Web Page From Hell
- ««««edderkop net»»»» [Warning! Spiders!]
- Digital Picture Postcards No images?
- No Maps for these Territories - William Gibson No images?
- 2Advanced Studios CSS?
- Honda Accord Ad
- Index of Places in England and Wales <pre>
- Index of /pub
- 10x10
- What's so funny about a 404 Error message? No JavaScript...
- Douglas Crockford's Javascript
- Live Snapshots of Muni Subway
Webucator Evaluation System