Introduction to Web Authoring
CAPCON Library Network
David J. Hark
Pinch Hitting for

Pinch Hitting for
III. Tools
IV. Other Languages
V. The Server Side
FTP
VI. Role of the Webmaster
Web teams
Outside Contractors
Budgeting
A Web site is a collection of documents or pages on the Web that have something in common and are published as a group.
A Web page is the amount of information that can be seen by scrolling from top to bottom.
A Home page is the first page of a Web site. It’s function is to greet visitors and introduce them to the site.
HTML:
Web pages are written in a computer language called HTML (Hypertext Markup Language). It is language that is relatively easy to learn. HTML simply consists of directions to the browser (Netscape and Internet Explorer are browsers). When the browser reads the HTML it understands how to display the page. This language is multiplatform because it is in pure text and can be read by any computer.
Once a page is written in HTML, it is then translated by the browser to become what we see as a Web page. HTML allows us to put several things into our pages - text, images, links, and files like Java Applets, audio, video and other elements.
HTML tells the Web browser how to display these elements. It does this by using “tags”. If a word should be seen in bold text, for example, we put a “bold tag” around the word. Each tag consists of an opening bracket (a less than sign “<” ), the descriptor, and a closing bracket (a greater than sign “>”). Many tags are paired have a closing tag. The closing tag begins with a forward slash “/” before the descriptor.
To make text bold, the tag would look like this
<B>This is Bold</B>
To make text italicized, the tag would look like this:
<I>This is Italics</I>
But the text is in pure ASCII format until the browser interprets it.
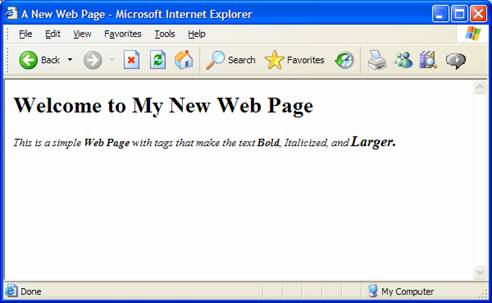
A simple HTML page looks like this:<html> <head> <title>A New Web Page</title> </head> <body> <h1>Welcome to My New Web Page</h1> <p> <em>This is a simple
<strong> Web Page </strong> with tags that make the text <strong>Bold</strong>,
<em>Italicized</em>, and </em> </body> |
The Page would look like this in a browser:

Notice that the title is in the top bar of Internet Explorer and that you do not see any of the HTML tags.
Text on the Web can be seen in any font as long as the user has the same font as the page specifies. Since there are so many fonts, there is no guarantee that every user will have the font that the designer would like to show. Thus, we use only two fonts on the Web. Ariel and Times New Roman are the only two fonts that are universal to every machine, so these are the default fonts.
Images can be seen by a browser in two formats. GIF and JPG. GIF stands for “Graphical Interchange Format” and JPG stands for “Joint Photographic experts Group” (you may also see it as JPeG. Also PNG and SVG.
GIFs are limited to 256 colors and JPGs consist of 16.7 million colors. Thus, GIFs are better used for line drawings and text (images with fewer colors) and JPGs are better used for photographs and other images that require a density of colors.
However, there are only 216 colors that are universally the same between Mac’s and Windows based PC’s. These are in the browser safe palette, so if a JPG is used, it may not be seen as clearly on a machine that only supports 256 colors.]
You can find the Browser Safe Palette at: http://www.lynda.com/hexh.html
There are several kinds of Links. A link is a connection from one page to another. Another name for this is a hyperlink or a hypertext reference. This allows you to click on an element that is linked and get to a new page.
There are several types of links, and either text, images or sounds can be linked. The first kind of link is an internal link. That is a link from one page to another within one Web Site. The second kind of link is an external link. This is a link that points to a page elsewhere on the Web. The third kind of link is an email link which points to an email address.
You can also link to files. Additional there are anchor links such as links that say “back to the top.”
A Style sheet is a document that controls the presentation of the content on a Web page. It tells the browser how to present the document.
As an example of how style
sheets control the design, visit http://www.csszengarden.com.
Here you will see that the design of the page changes significantly from one
page to the next, but the content stays the same.
Files are stored on a Web server as they are stored on your own PC. They are stored in file folders called directories, and each individual page is a file. Since files are written in HTML, they have an html extension.
The home page of a Web site is usually stored with the file name “index.html.” This tells the server to bring up that page when someone types in www.yourname.com. Additionally, the first file in other directories such as “www.yourname.com/library” are also stored as “index.html.” Then when the user types in that URL they will not see a listing of all of the files in that directory, they will see the page you have designated as the first page.
Files are transferred from the computer where they were created up to the Web server via a process called File Transfer Protocol (FTP). Some Web authoring tools provide built in FTP, others require separate FTP software. In order to transfer files from the authoring PC to the Web server, you enter the “address” of the Web server and you simply copy the files once the two computers are talking to each other.
The Webmaster is the point person for a Web site. He/She takes responsibility for the entire project. The Webmaster is responsible for coordination as well as providing some of any of the following components: content, graphics, navigation, and file management. He/She will often manage the efforts of several people who are themselves responsible for either different functional parts of the site or different content sections. He/She will often be responsible for the server and it’s function and in some cases is responsible for some advanced programming that the site needs.
He/She will also be responsible for hiring outside consultants and contractors to complete either the initial design of the site or the maintenance and for establishing reporting relationships with those contractors.
The Webmaster also manages the budget. A general rule of thumb for budgeting is to budget at least 50% of the initial cost of the site for maintenance.
Additionally, a site should be redesigned every 24 - 36 months because the technology of this medium changes so significantly.
** Home ** Class Pages ** Site Map **
David J. Hark
HARK/INTERNET-HELP, Inc.
P. O. Box 201 Shepherdstown, WV 25443-0201
304-876-2607
N8GMQ
dhark@fred.net
http://www.dhark.com
http://www.fred.net/dhark
Last updated: 20 April 2006
© 2006 David J. Hark